Modal Form
Render your form in a lightbox modal.
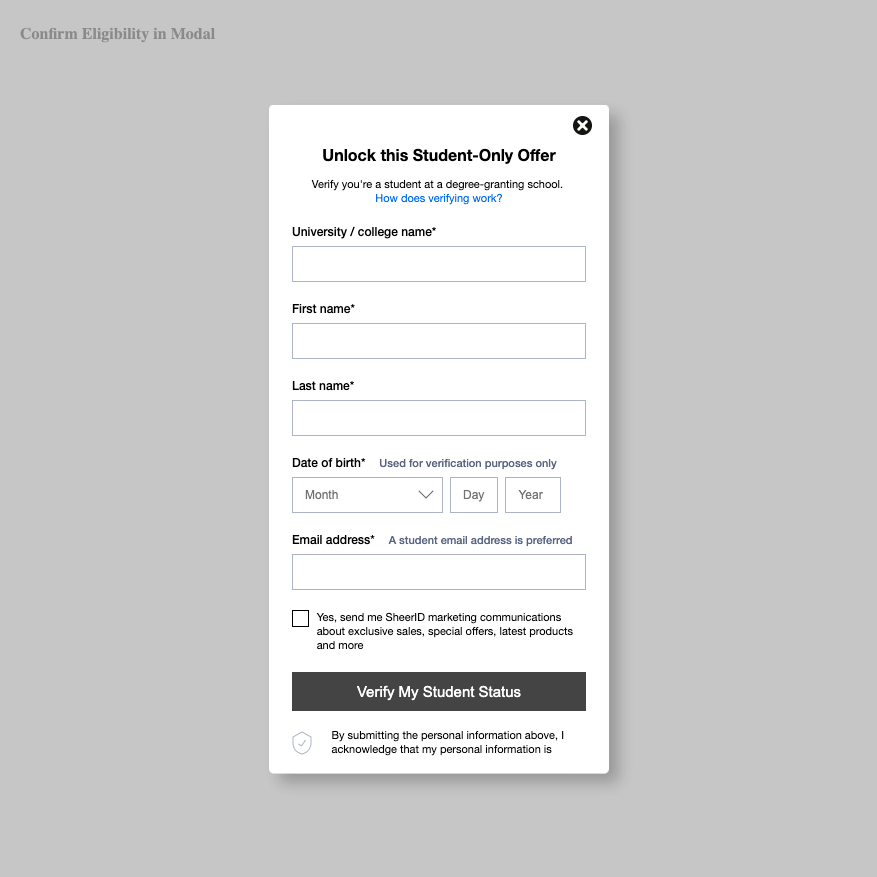
Modal (aka Lightbox)!
The first, and simplest option for rendering a form on your site is to include the Install Snippet from the Publish step in the page where you would like the offer to be available. The following example code renders this: button. Try it out!
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/@sheerid/jslib@2/sheerid-install.css"
type="text/css"
/>
<button id="displayVerification">Confirm Eligibility</button>
<script type="module">
import sheerId from "https://cdn.jsdelivr.net/npm/@sheerid/jslib@2/sheerid-install.js"
document
.getElementById("displayVerification")
.addEventListener("click", () => {
const verificationUrl =
"https://services.sheerid.com/verify/62856b5af125ee46cfd7a1b2/"
sheerId.loadInModal(verificationUrl, {
mobileRedirect: true,
})
})
</script>
Use this option to tag a button or a link on a page you host; clicking the button will open a modal lightbox with the verification form:
See Embedded Iframe to see how to embed the form in the page without using the lightbox modal.