Embedded Iframe
Render your form in an embedded iframe.
This guide will take you through the required steps to render your form as an embedded iframe within a page that you host, and customize your display and styles as needed.
Install script
The Display Method scripts below assume that you have the SheerID JavaScript library installed on the page which launches your verification form. Install the JavaScript library using a script tag, calling the library from a CDN.
Add the following to the <head> of your html file.
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/@sheerid/jslib@2/sheerid-install.css"
type="text/css"
crossorigin="anonymous"
/>
Program ID
To use the scripts below you will need to insert your programId into the URL. Retrieve your programId from the Program tab. The URL format is https://services.sheerid.com/verify/YOUR_PROGRAM_ID/.
Display methods
There are two methods to display a verification form. Choose which fits the best with the user experience of your website.
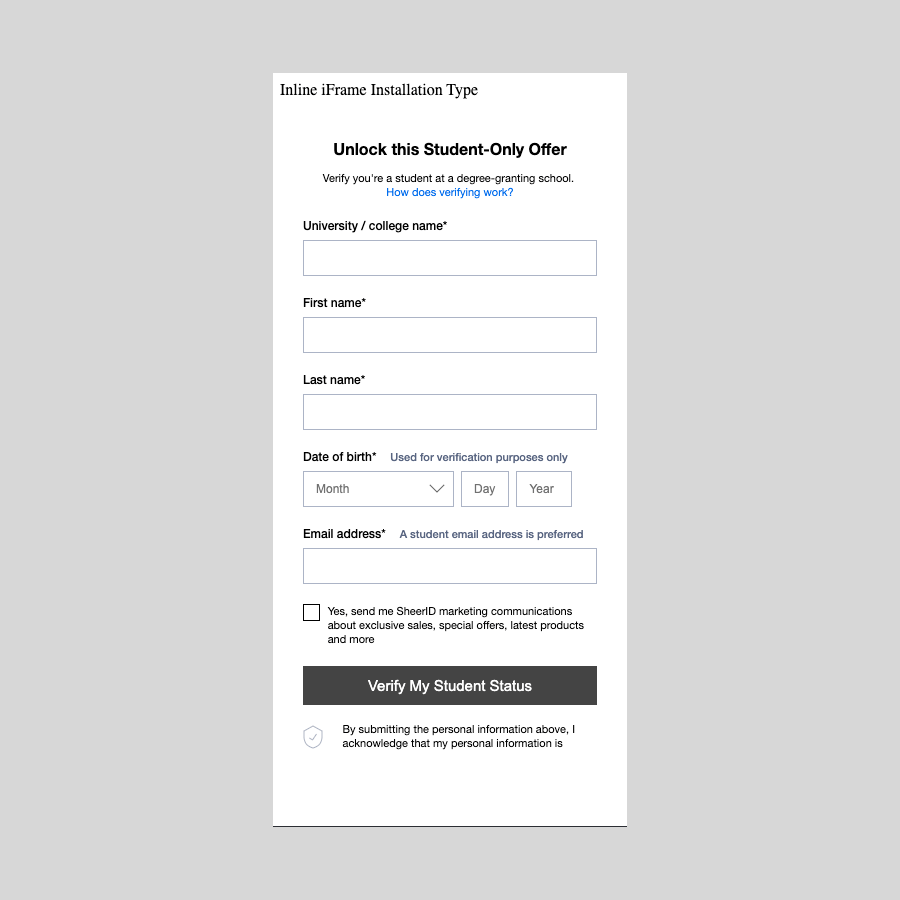
Inline iframe
Choose loadInlineIframe to render your form within an iframe. The iframe is created inside an element that you specify through an id. In this example the id=“my-container”:
<div id="my-container"></div>
<script type="module">
import sheerId from "https://cdn.jsdelivr.net/npm/@sheerid/jslib@2/sheerid-install.js"
sheerId.loadInlineIframe(
document.getElementById("my-container"),
"https://services.sheerid.com/verify/YOUR_PROGRAM_ID/"
)
</script>
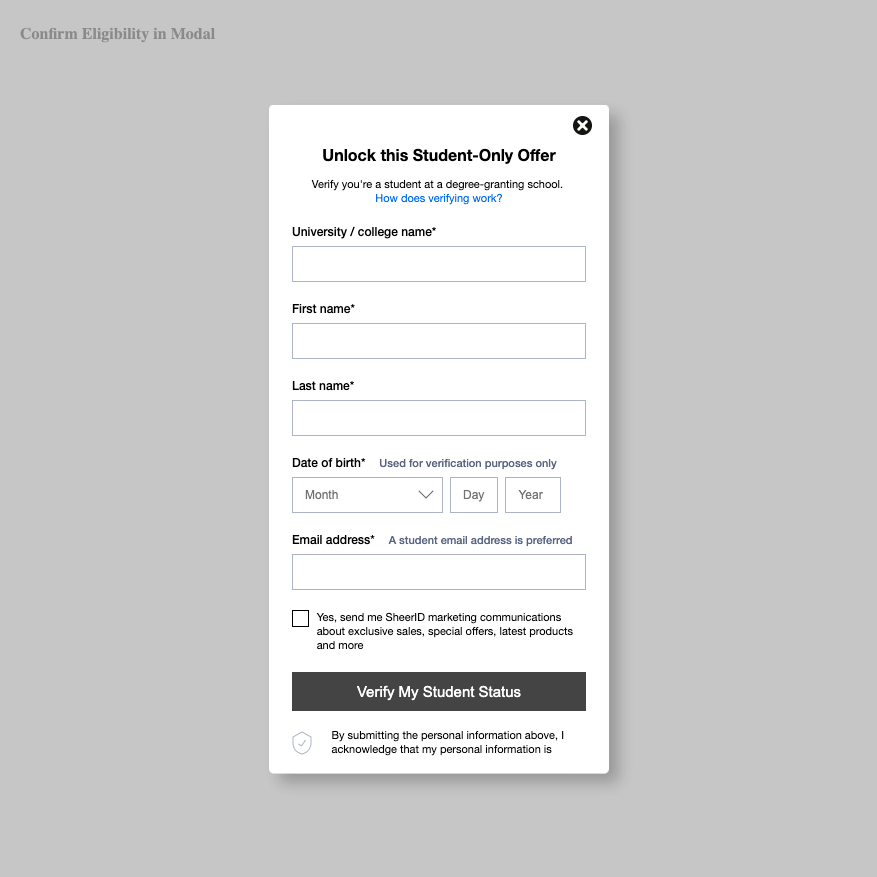
Modal
Choose loadInModal to render your form inside a modal element. Provide a button or element which when clicked triggers opening the modal containing the verification iframe. In this example a button with the label “Confirm Eligibility” launches the form.
<a id="verificationTrigger">Confirm Eligibility</a>
<script type="module">
import sheerId from "https://cdn.jsdelivr.net/npm/@sheerid/jslib@2/sheerid-install.js"
function displayVerification() {
sheerId.loadInModal(
"https://services.sheerid.com/verify/YOUR_PROGRAM_ID/",
{
mobileRedirect: false,
}
)
}
document
.getElementById("verificationTrigger")
.addEventListener("click", displayVerification)
</script>
MODAL CONFIGURATION
The modal script above supports several configuration keys which can be added to customize the modal’s behavior. This table summarizes the options:
| Key | Required? | Default value | Description |
|---|---|---|---|
mobileRedirect |
No | false | Set this value to true and add a mobileThreshold to bypass using a modal if the user’s screen width is below the mobileThreshold. This improves the user experience on mobile devices. |
mobileThreshold |
No | 620 | Combine with mobileRedirect to set when the modal is dismissed. Screen widths below this value will not use a modal and redirect the user to verification URL. |
stopPropagation |
No | false | Set to true to prevent the modal click event from bubbling up the DOM. |
closeButtonText |
No | '' | Use this to change the text for the close modal element. |
This example shows a loadInModal script using all the available configuration keys:
<a id="verificationTrigger">Confirm Eligibility</a>
<script type="module">
import sheerId from "https://cdn.jsdelivr.net/npm/@sheerid/jslib@2/sheerid-install.js"
function displayVerification() {
sheerId.loadInModal(
"https://services.sheerid.com/verify/YOUR_PROGRAM_ID/",
{
mobileRedirect: true,
mobileThreshold: 320,
stopPropagation: true,
closeButtonText: "Close!",
}
)
}
document
.getElementById("verificationTrigger")
.addEventListener("click", displayVerification)
</script>
Customize using CSS
You can add or overwrite the styling of elements for either of the display methods shown above. Use this list of class names to create CSS selectors.
| Class name | Element | Description |
|---|---|---|
sid-inline-iframe |
<iframe> | The element created of any verification rendered as an inline iframe. It is the <iframe> that it is being rendered. |
sid-modal__wrapper |
<div> | The wrapper of any verification rendered as a modal. It wraps the iframe and the close button. |
sid-modal__iframe |
<iframe> | It is the <iframe> that it is being created to render a verification. It is a child of the modal wrapper. |
sid-modal__overlay |
<div> | The overlay that is shown when the modal is open. |
sid-modal__close-button |
<a> | The element that will trigger closing the modal. As a default, it will only display the icon unless a closeButtonText parameter is provided through configuration. |
sid-modal__close-text |
<span> | If provided by configuration, the text for the close button. |
sid-modal__close-icon |
<div> | The elements that display the close icon. The icon can be customized changing the background-image property. |
Troubleshooting the Modal Display
The install snippet will automatically handle the modal height and width. This means the modal will automatically adjust to the consumer’s screen size and the height of the content.
style="height:1400px; for your display. A fixed height will break the way we calculate the height of the modal. See this short video for an illustration of this behavior.
Scrolling problems with the modal? Things to try:
- Verify that
sheerid-install.cssstyles are included in the<head>tag of the page. If they are inside a<body>tag, the page scrolling with modal open may break. - Verify that your import of
sheerid-install.jsis at the top level of the<script type="module">tag where it is used. Variables created inmodulescript tags are not available globally. - If you’re still having trouble, work on modifying the iframe wrapper via CSS. See Customize using CSS above for an iframe class reference. Try changing styles on the
sid-modal__wrapperclass to adjust the top position only when the header is affecting the height of the container.
Windows 10 Chrome known issue
There is a known issue for Chrome in Windows 10 where the contents of the iframe appear blurry when using border-radius. To fix this blurriness, add a css rule like this on the install page (the page that loads the iframe):
.sid-modal__iframe {
border-radius: 0 !important;
}
See Hosted Landing Page to use a SheerID-hosted form.