Yotpo Demo Integration
This document outlines a possible way of integrating SheerID with the Yotpo eCommerce marketing platform.
This is a demo of a Yotpo integration with SheerID.
It is a simple webhook handler that will receive a webhook from SheerID on a successful verification, ask back for verification details and then send the verification details to Yotpo eCommerce marketing platform.
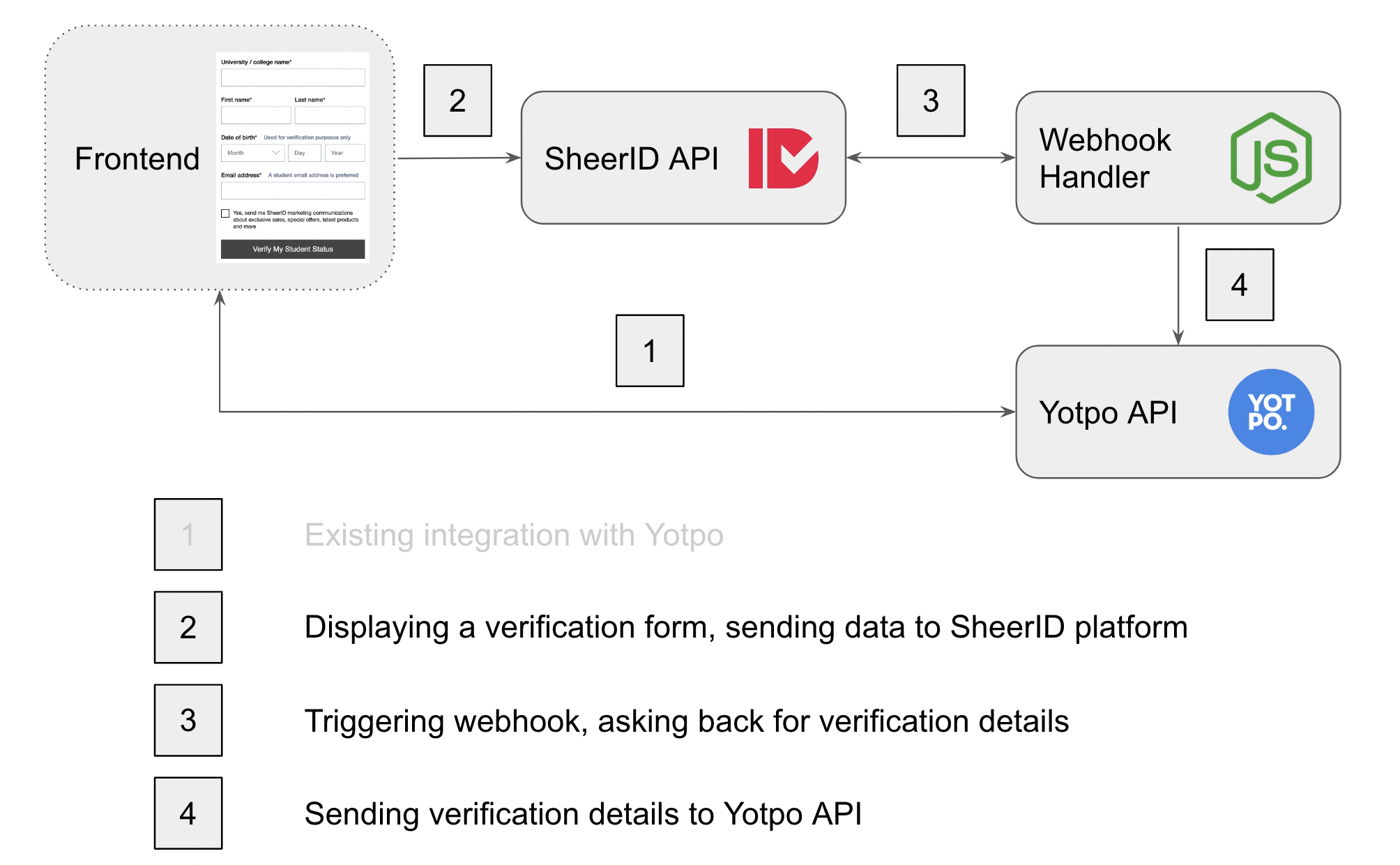
Architecture
Where to find API keys
SheerID Access Token
- Log into SheerID dashboard or register for an account
- Open Settings in left sidebar
- If you have API access enabled, you will have and Access Tokens section with your API key. If you don’t have API access enabled, you can enable it in the Team section, just click the pencil icon on your account, set API access, log out and log back in.
- Copy the Access Token
Yotpo API Key and GUID
- Log into Yotpo Loyalty Platform dashboard
- Open the General Settings: https://loyalty-app.yotpo.com/general-settings
- Copy the API Key and GUID
Setup
- Clone Integration Demos repository, make sure you have a recent version of node installed
- cd into
yotpo-demofolder - Run
npm install - Create a
.envfile in the root of the project with the following contents:
PORT=80
SHEERID_TOKEN=your access token from sheerid dashboard
SHEERID_API_URL=https://services.sheerid.com/rest/v2/
YOTPO_API_KEY=your api key from yotpo dashboard
YOTPO_GUID=your guid from yotpo dashboard
YOTPO_API_URL=https://loyalty.yotpo.com/api/v2/
Run this service somewhere that is publicly accessible, ideally behind a service that terminates TLS connection. You can use ngrok to create a public URL for your local machine.
- Run
npm run start
Configuration in SheerID
- Create a verification program in SheerID
- Go into program’s settings tab and set the webhook URL to
https://yourdomain.com/success-webhook - If you have customer ID configured in Yotpo from the frontend, you can set the
customer_idmetadata field in program’s settings tab and configure frontend to set the metadata when showing the verification form.
How the demo works
- User goes to your site and clicks on a link to verify their eligibility
- User is shown a SheerID verification form and enters their information
- SheerID sends a webhook to your webhook handler with the verification id
- Your webhook handler asks SheerID for the verification details
- Your webhook handler sends certain customer information to Yotpo